搜索到
2
篇与
随机图片
的结果
-
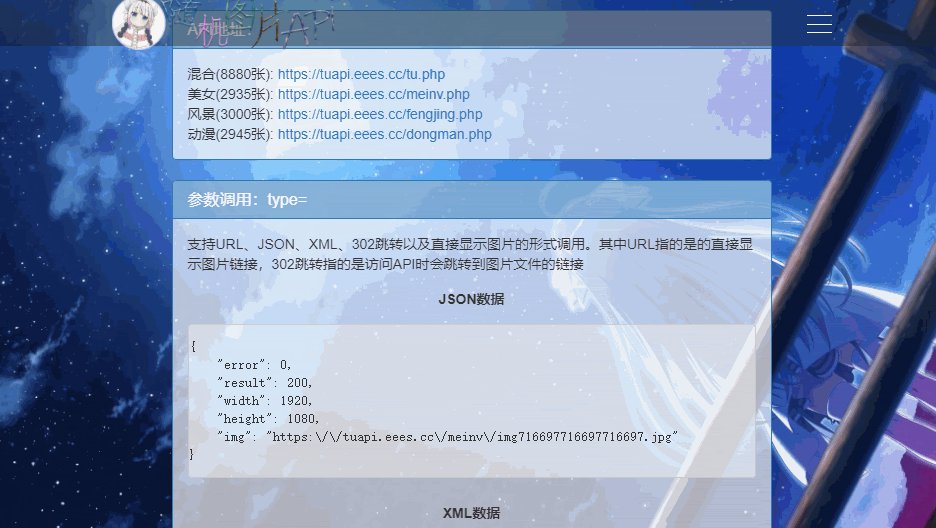
 自判定随机图片API 在网上看到不少别人的随机图片API,也调用过别人的随机图片API,于是乎就有个想法,自己也搞一个。代码来源于网络,图片调用新浪大佬,降级服务器空间负担。自判定随机图片API,根据用户UA请求头出图,电脑用户打开显示1980×1080壁纸,手机用户打开显示1080×1980壁纸。图片均为https,存储于微博图床,适合用于博客背景图和个人网。目前收录:手机端二次元壁纸1336张,电脑端二次元壁纸2435张。API最后更新时间:2021-03-18自判定二次元API基本调用格式:https://tuapi.ddg.ink/acg.php电脑端随机二次元APIhttps://tuapi.ddg.ink/acgpc.php手机端随机二次元APIhttps://tuapi.ddg.ink/acgpe.phpPPT背景自动切换APIhttps://tuapi.ddg.ink/acgppt.php请求方式get/post返回格式json/imgaes网站背景自适应代码:<style type=text/css> background-image: url(https://tuapi.ddg.ink/acg.php); background-attachment: fixed; background-repeat: no-repeat; background-size: 100% 100%; </style>PPT背景自动切换代码:<div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div>
自判定随机图片API 在网上看到不少别人的随机图片API,也调用过别人的随机图片API,于是乎就有个想法,自己也搞一个。代码来源于网络,图片调用新浪大佬,降级服务器空间负担。自判定随机图片API,根据用户UA请求头出图,电脑用户打开显示1980×1080壁纸,手机用户打开显示1080×1980壁纸。图片均为https,存储于微博图床,适合用于博客背景图和个人网。目前收录:手机端二次元壁纸1336张,电脑端二次元壁纸2435张。API最后更新时间:2021-03-18自判定二次元API基本调用格式:https://tuapi.ddg.ink/acg.php电脑端随机二次元APIhttps://tuapi.ddg.ink/acgpc.php手机端随机二次元APIhttps://tuapi.ddg.ink/acgpe.phpPPT背景自动切换APIhttps://tuapi.ddg.ink/acgppt.php请求方式get/post返回格式json/imgaes网站背景自适应代码:<style type=text/css> background-image: url(https://tuapi.ddg.ink/acg.php); background-attachment: fixed; background-repeat: no-repeat; background-size: 100% 100%; </style>PPT背景自动切换代码:<div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> -
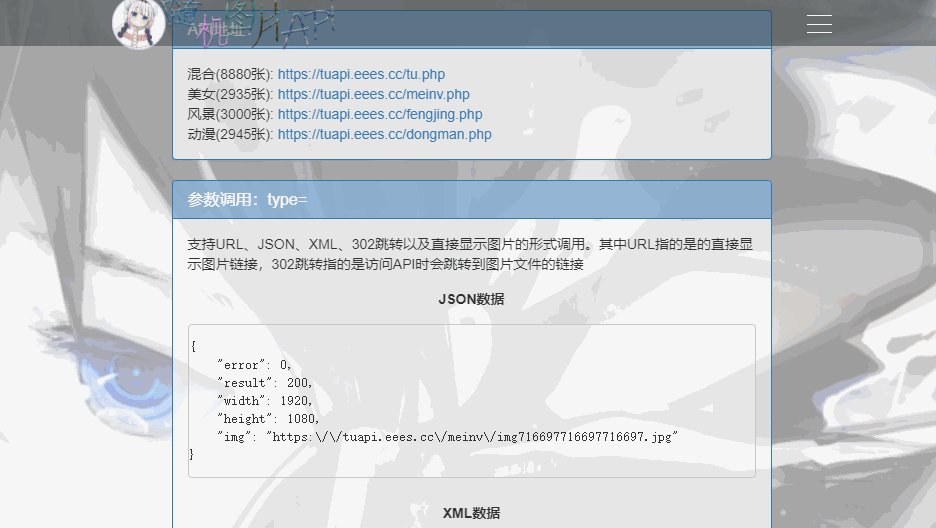
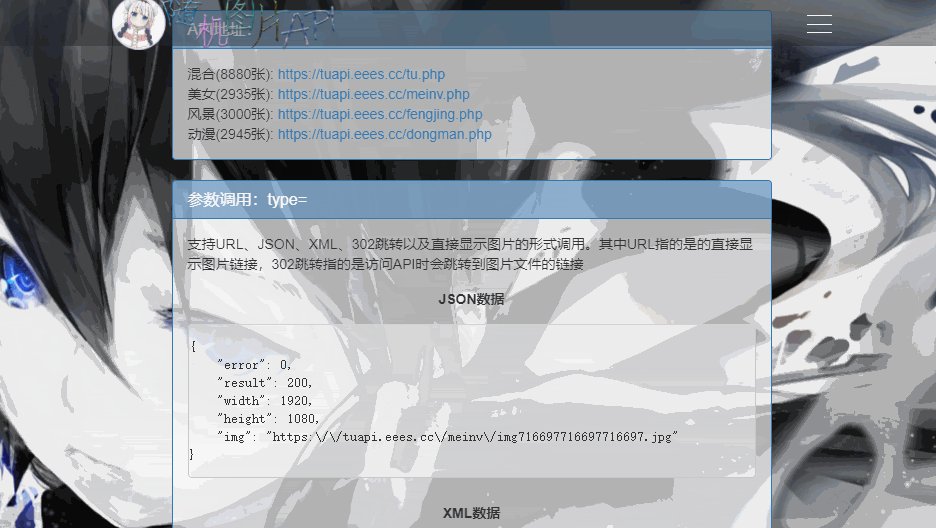
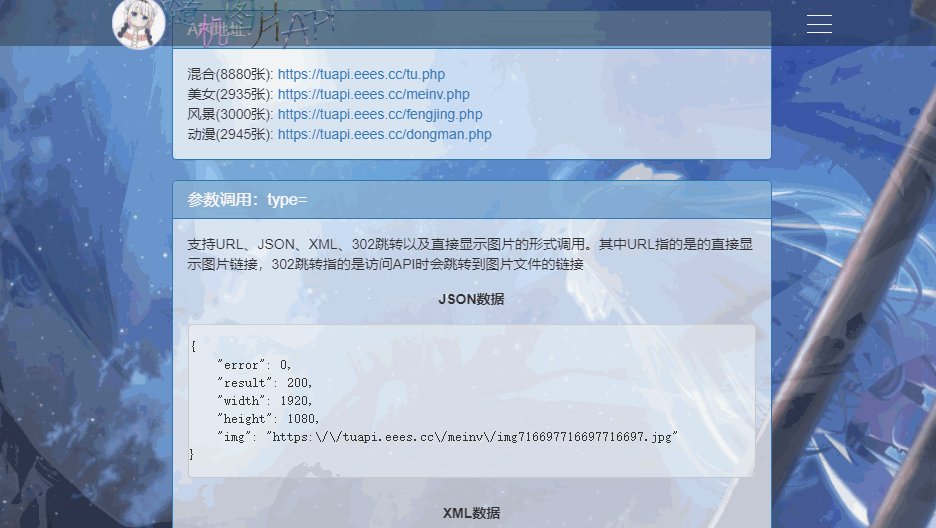
 无需刷新随机自动更换图片幻灯片效果代码 演示:http://ds.ddg.ink/两种方法实现:方法一:修改网页头部(推荐)在网站有一个统一的header头部文件时,使用该方法把下面代码插入后即可。<body> <style> html, body { margin: 0; width: 100%; height: 100%; } </style> <div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> </body>方法二:在网页任意位置添加js代码使用该方法只需把下方js代码放在网页任意位置(放在html里时注意添加script标签),甚至放在全局js文件里都行。window.addEventListener("load", function(e){ var obj = document.createElement("div"); obj.style = "width:100%; height:100%; position:fixed; z-index:-1;"; obj.innerHTML= '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; var first = document.body.firstChild; document.body.insertBefore(obj,first); });API地址:https://tuapi.ddg.ink/
无需刷新随机自动更换图片幻灯片效果代码 演示:http://ds.ddg.ink/两种方法实现:方法一:修改网页头部(推荐)在网站有一个统一的header头部文件时,使用该方法把下面代码插入后即可。<body> <style> html, body { margin: 0; width: 100%; height: 100%; } </style> <div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> </body>方法二:在网页任意位置添加js代码使用该方法只需把下方js代码放在网页任意位置(放在html里时注意添加script标签),甚至放在全局js文件里都行。window.addEventListener("load", function(e){ var obj = document.createElement("div"); obj.style = "width:100%; height:100%; position:fixed; z-index:-1;"; obj.innerHTML= '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; var first = document.body.firstChild; document.body.insertBefore(obj,first); });API地址:https://tuapi.ddg.ink/