搜索到
42
篇与
技术教程
的结果
-
 常用的Github-api分享 分享几个常用的github-api。查询项目最新提交信息以我的github项目为例,api完整链接如下。https://api.github.com/repos/freecdn/images/commits?per_page=10&sha=master可选参数per_page 查询条数sha 查询分支想要查询你自己的项目,只需将momodiy替换成你要查询的用户id,sudoku替换成你要查询的该用户的项目即可。查询用户基本信息依旧是以我的github账户为例,可查看用户的详细信息,返回信息如下json。https://api.github.com/users/freecdn获取用户followers列表https://api.github.com/users/freecdn/followers想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。获取用户following列表https://api.github.com/users/freecdn/following想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。获取用户stared项目列表https://api.github.com/users/freecdn/starred想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。
常用的Github-api分享 分享几个常用的github-api。查询项目最新提交信息以我的github项目为例,api完整链接如下。https://api.github.com/repos/freecdn/images/commits?per_page=10&sha=master可选参数per_page 查询条数sha 查询分支想要查询你自己的项目,只需将momodiy替换成你要查询的用户id,sudoku替换成你要查询的该用户的项目即可。查询用户基本信息依旧是以我的github账户为例,可查看用户的详细信息,返回信息如下json。https://api.github.com/users/freecdn获取用户followers列表https://api.github.com/users/freecdn/followers想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。获取用户following列表https://api.github.com/users/freecdn/following想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。获取用户stared项目列表https://api.github.com/users/freecdn/starred想查看其他用户的只需将momodiy替换成你需要查看的用户id即可。 -
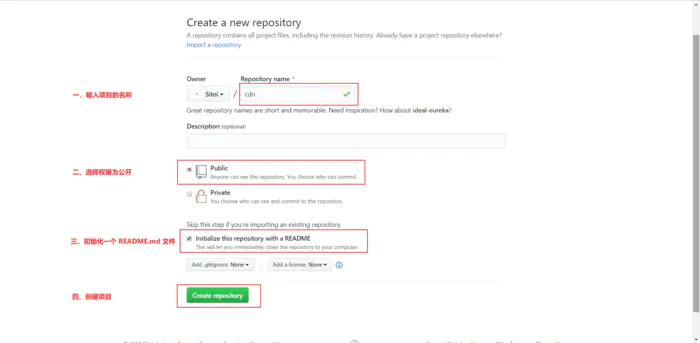
 GitHub创建仓库获取Token密钥教程 新建 GitHub 仓库登录/注册 GitHub新建一个仓库,填写好仓库名仓库描述将权限设置成 public根据需求选择是否为仓库初始化一个 README.md 描述文件生成一个 Token1.点击用户头像 -> 选择 Settings2.点击 Developer settings3.点击 Personal access tokens4.点击 Generate new token5.填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token6.获取 Token 密钥注意这个 Token 只会显示一次,自己先保存下来后再关闭此网页。
GitHub创建仓库获取Token密钥教程 新建 GitHub 仓库登录/注册 GitHub新建一个仓库,填写好仓库名仓库描述将权限设置成 public根据需求选择是否为仓库初始化一个 README.md 描述文件生成一个 Token1.点击用户头像 -> 选择 Settings2.点击 Developer settings3.点击 Personal access tokens4.点击 Generate new token5.填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token6.获取 Token 密钥注意这个 Token 只会显示一次,自己先保存下来后再关闭此网页。 -
 Handsome主题修改夜间模式方法 最近在7°期盼博客看到了Typecho主题添加夜晚日间模式的文章,于是尝试自己给Handsmoe主题添加夜间模式。当然如果你不喜欢自己动手可以使用我做的这款[button color="success" icon="glyphicon glyphicon-link" url="https://www.ddg.ink/69.html" type=""]Handsome主题夜间模式插件[/button]下面把在7°期盼博客看到的修改方法公布:一、夜间模式js和css文件下载上传进入下载下载上面的js和css文件,js和css上传到Handsome主题对应目录下,路径如下:/usr/themes/handsome/assets/css/darkmode.css/usr/themes/handsome/assets/js/darkmode.js二、Handsome主题需要修改的文件打开/usr/themes/handsome/component/footer.php找到<!--主题核心js--> <script src="<?php echo STATIC_PATH ?>js/function.min.js?v=<?php echo Handsome::$version.Handsome_Config::$versionTag ?>"></script> <script src="<?php echo STATIC_PATH ?>js/core.min.js?v=<?php echo Handsome::$version.Handsome_Config::$versionTag ?>"></script>在下面加入<!--darkmode.js--> <script src="<?php echo STATIC_PATH ?>js/darkmode.js?v=dedediy"></script>打开/usr/themes/handsome/component/header.php找到<style type="text/css"> <?php echo Content::exportCss($this) ?> </style>在下面加入<!--darkmode.css--> <link rel="stylesheet" href="<?php echo STATIC_PATH; ?>css/darkmode.css?v=dedediy" type="text/css" />打开/usr/themes/handsome/component/headnav.php找到<?php if (!in_array('hideLogin',$this->options->featuresetup)): ?>在上面加入<!--darkmode start--> <li> <a class="nav-switch-dark-mode" href="javascript:"> <span class="icon-light-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 夜晚模式 "> <i data-feather="sun"></i> </span> <span class="icon-dark-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 日间模式 "> <i data-feather="moon"></i> </span> </a> </li> <!--darkmode end-->完成以上操作,夜间模式和跟随系统深色模式就实现了,小伙伴快去试试看吧。三、怎么修改、增加CSS样式和深色模式夜间模式的修改打开/usr/themes/handsome/assets/css/darkmode.css找到/*跟随系统模式*/ @media (prefers-color-scheme: dark) {在它上面增加或者修改你需要的样式即可跟随系统模式的修改(其实就是增加@media (prefers-color-scheme: dark)样式)找到/*跟随系统模式*/ @media (prefers-color-scheme: dark) {在大括号后面(或者文件最后一个大括号上面)增加或者修改你需要的样式即可,注意每一个样式前面尽量加上body (后面的空格注意,参考我写的样式即可)。四、怎样修改自动进入夜间模式的时间打开 darkmode.js 找到if(new Date().getHours() > 22 || new Date().getHours() < 6){数字22和6就是表示在晚上22点和早上6点之间为夜间模式,修改为你需要的时间数字即可。本文转自:7°期盼博客
Handsome主题修改夜间模式方法 最近在7°期盼博客看到了Typecho主题添加夜晚日间模式的文章,于是尝试自己给Handsmoe主题添加夜间模式。当然如果你不喜欢自己动手可以使用我做的这款[button color="success" icon="glyphicon glyphicon-link" url="https://www.ddg.ink/69.html" type=""]Handsome主题夜间模式插件[/button]下面把在7°期盼博客看到的修改方法公布:一、夜间模式js和css文件下载上传进入下载下载上面的js和css文件,js和css上传到Handsome主题对应目录下,路径如下:/usr/themes/handsome/assets/css/darkmode.css/usr/themes/handsome/assets/js/darkmode.js二、Handsome主题需要修改的文件打开/usr/themes/handsome/component/footer.php找到<!--主题核心js--> <script src="<?php echo STATIC_PATH ?>js/function.min.js?v=<?php echo Handsome::$version.Handsome_Config::$versionTag ?>"></script> <script src="<?php echo STATIC_PATH ?>js/core.min.js?v=<?php echo Handsome::$version.Handsome_Config::$versionTag ?>"></script>在下面加入<!--darkmode.js--> <script src="<?php echo STATIC_PATH ?>js/darkmode.js?v=dedediy"></script>打开/usr/themes/handsome/component/header.php找到<style type="text/css"> <?php echo Content::exportCss($this) ?> </style>在下面加入<!--darkmode.css--> <link rel="stylesheet" href="<?php echo STATIC_PATH; ?>css/darkmode.css?v=dedediy" type="text/css" />打开/usr/themes/handsome/component/headnav.php找到<?php if (!in_array('hideLogin',$this->options->featuresetup)): ?>在上面加入<!--darkmode start--> <li> <a class="nav-switch-dark-mode" href="javascript:"> <span class="icon-light-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 夜晚模式 "> <i data-feather="sun"></i> </span> <span class="icon-dark-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 日间模式 "> <i data-feather="moon"></i> </span> </a> </li> <!--darkmode end-->完成以上操作,夜间模式和跟随系统深色模式就实现了,小伙伴快去试试看吧。三、怎么修改、增加CSS样式和深色模式夜间模式的修改打开/usr/themes/handsome/assets/css/darkmode.css找到/*跟随系统模式*/ @media (prefers-color-scheme: dark) {在它上面增加或者修改你需要的样式即可跟随系统模式的修改(其实就是增加@media (prefers-color-scheme: dark)样式)找到/*跟随系统模式*/ @media (prefers-color-scheme: dark) {在大括号后面(或者文件最后一个大括号上面)增加或者修改你需要的样式即可,注意每一个样式前面尽量加上body (后面的空格注意,参考我写的样式即可)。四、怎样修改自动进入夜间模式的时间打开 darkmode.js 找到if(new Date().getHours() > 22 || new Date().getHours() < 6){数字22和6就是表示在晚上22点和早上6点之间为夜间模式,修改为你需要的时间数字即可。本文转自:7°期盼博客 -
 Beyond Compare 4 序列号“这个授权密钥已被吊销”的解决办法 今天使用Beyond Compare软件提示倒计时使用时间,我记得明明是破解的,以前输入过序列号的。于是我查看了密钥那里,再次输入以前的序列号,结果提示“这个授权密钥已被吊销”。。。这叫我如何是好~~虽然不影响使用但是每次打开看到倒计时就烦,于是就自己去找了解决办法,亲测可用~解决方法:删除以下目录中的所有文件即可。C:\Users\你的用户名\AppData\Roaming\Scooter Software\Beyond Compare 4计算机用户名一般为Administrator证书过期也可以使用这个方法。序列号:Beyond Compare 4Licensed to: Black HawkQuantity: 1 userSerial number: 3773-7123License type: Pro Edition for Windows--- BEGIN LICENSE KEY ---N-VnScsXvUdZ4U1n9rzl84tZZo+zUe+dadTdzvtNcN8Qu5x8u7HvoOvR0qvPGLLIBKAHFZtjhvrHb1TSEhet1FIXavjllJT+0MktKptAEYv5OxwO9KYZMhpUsQuHfAkJOcqui2WXo08KVC4HPvwEp65SyTEXAppnitQ0zNople4iO97aHGsM14aV58mEyU--GtYnk3VHopDXFEFWROXYw282yYVricg2OSv5spN17Gf9I8a-+r1XsDinQ+BLlabNy5U+c8QyWBTIihK4+EFBajGVOuYgbi+imZxU8FKbMYZF6iglt0SYRa3JZi23ul+xDr53H2MfOGx6vJNT7WIh3U++--- END LICENSE KEY -----禁止联网:打开windows防火墙:启用windows防火墙高级设置:入站规则-->新建规则-->程序-->此程序路径(BCompare.exe绝对路径)-->阻止连接-->域、专用、公用-->写上名称-->完成。出站规则-->新建规则-->程序-->此程序路径(BCompare.exe绝对路径)-->阻止连接-->域、专用、公用-->写上名称-->完成。
Beyond Compare 4 序列号“这个授权密钥已被吊销”的解决办法 今天使用Beyond Compare软件提示倒计时使用时间,我记得明明是破解的,以前输入过序列号的。于是我查看了密钥那里,再次输入以前的序列号,结果提示“这个授权密钥已被吊销”。。。这叫我如何是好~~虽然不影响使用但是每次打开看到倒计时就烦,于是就自己去找了解决办法,亲测可用~解决方法:删除以下目录中的所有文件即可。C:\Users\你的用户名\AppData\Roaming\Scooter Software\Beyond Compare 4计算机用户名一般为Administrator证书过期也可以使用这个方法。序列号:Beyond Compare 4Licensed to: Black HawkQuantity: 1 userSerial number: 3773-7123License type: Pro Edition for Windows--- BEGIN LICENSE KEY ---N-VnScsXvUdZ4U1n9rzl84tZZo+zUe+dadTdzvtNcN8Qu5x8u7HvoOvR0qvPGLLIBKAHFZtjhvrHb1TSEhet1FIXavjllJT+0MktKptAEYv5OxwO9KYZMhpUsQuHfAkJOcqui2WXo08KVC4HPvwEp65SyTEXAppnitQ0zNople4iO97aHGsM14aV58mEyU--GtYnk3VHopDXFEFWROXYw282yYVricg2OSv5spN17Gf9I8a-+r1XsDinQ+BLlabNy5U+c8QyWBTIihK4+EFBajGVOuYgbi+imZxU8FKbMYZF6iglt0SYRa3JZi23ul+xDr53H2MfOGx6vJNT7WIh3U++--- END LICENSE KEY -----禁止联网:打开windows防火墙:启用windows防火墙高级设置:入站规则-->新建规则-->程序-->此程序路径(BCompare.exe绝对路径)-->阻止连接-->域、专用、公用-->写上名称-->完成。出站规则-->新建规则-->程序-->此程序路径(BCompare.exe绝对路径)-->阻止连接-->域、专用、公用-->写上名称-->完成。 -
 SEO不输出权重的跳转方法/站内跳转go.php优化版 注重SEO的站长都了解,过多的外链会影响网站权重,而且影响极大。那么有没有一种不输出权重的站内跳转方式呢?很多站长通过go.php的方式跳转,这个方法是不错的,但是必须要用对、用精,而且URL美观性也是另一个问题,下面给各位站长从头到尾讲解一下。SEO禁止抓取优化首先来分析,由于百度也会抓取php页面,通过go.php直接跳转,并不能保证效果。所以需要在跳转页面加上一句:<meta name="robots" content="noindex, nofollow" />同时,在robots.txt也加上一句:Disallow: /go.php这样,百度就不会抓取这个专门用来跳转的页面了。跳转时间优化跳转的时间既不能太长也不能太短,一秒钟刚刚好。同时也要设置10秒钟后自动关闭跳转页面,比如下载文件时,文件下载完成时,这个页面并不会自动关闭,这里通过JS实现,代码如下:<script> function jump() { location.href="<?php echo $url;?>"; } //from www.ddg.ink setTimeout(jump, 10000); setTimeout(function(){window.opener=null;window.close();}, 10000); </script>URL美观性优化ddg.ink/go.php?url=baidu.com,这么长的参数,简直逼死强迫症。那么,我们可以使用nginx的伪静态来美化一下,这样就挺不错:ddg.ink/go/baidu.com,通过下方的nginx伪静态规则来实现(注意如果go.php不在根目录,需将目录换成自己):rewrite ^/go/(.*)$ /go.php?url=$1 last;如此,甚好!但是聪明的我们也要想到,在robots.txt文件中再加一句:Disallow: /go/防止别人盗用我们的go.php...自己发挥吧最终完整的go.php代码:<?php $url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]); if(!empty($url)) { preg_match('/(http|https):\/\//',$url,$matches); //from www.ddg.ink if($matches){ $url=$url; $title='页面加载中,请稍候...'; } else { preg_match('/\./i',$url,$matche); if($matche){ $url='http://'.$url; $title='页面加载中,请稍候...'; } else { $url='http://www.ddg.ink/'; $title='参数错误,正在返回首页...'; } } } else { $title='参数缺失,正在返回首页...'; $url='http://www.ddg.ink/'; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="generator" content="kxxzz-com" /> <noscript><meta http–equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript> <script> function jump() { location.href="<?php echo $url;?>"; } //from www.ddg.ink setTimeout(jump, 1000); setTimeout(function(){window.opener=null;window.close();}, 10000); </script> <title><?php echo $title;?></title> <meta name="robots" content="noindex, nofollow" /> <meta name="author" content="ddg.ink" /> <style>body{background:#000}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:50%;left:50%;margin-left:-90px;margin-top: 2px;color:#BBB;letter-spacing:1px;font-weight:700;font-size:36px;font-family:Arial}.spinner{position:absolute;top:50%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:25px solid rgba(100,100,100,0.2);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}</style> </head> <body> <div class="loading"> <div class="spinner-wrapper"> <span class="spinner-text">页面加载中,请稍候...</span> <!-- from www.ddg.ink --> <span class="spinner"></span> </div> </div> </body> </html>
SEO不输出权重的跳转方法/站内跳转go.php优化版 注重SEO的站长都了解,过多的外链会影响网站权重,而且影响极大。那么有没有一种不输出权重的站内跳转方式呢?很多站长通过go.php的方式跳转,这个方法是不错的,但是必须要用对、用精,而且URL美观性也是另一个问题,下面给各位站长从头到尾讲解一下。SEO禁止抓取优化首先来分析,由于百度也会抓取php页面,通过go.php直接跳转,并不能保证效果。所以需要在跳转页面加上一句:<meta name="robots" content="noindex, nofollow" />同时,在robots.txt也加上一句:Disallow: /go.php这样,百度就不会抓取这个专门用来跳转的页面了。跳转时间优化跳转的时间既不能太长也不能太短,一秒钟刚刚好。同时也要设置10秒钟后自动关闭跳转页面,比如下载文件时,文件下载完成时,这个页面并不会自动关闭,这里通过JS实现,代码如下:<script> function jump() { location.href="<?php echo $url;?>"; } //from www.ddg.ink setTimeout(jump, 10000); setTimeout(function(){window.opener=null;window.close();}, 10000); </script>URL美观性优化ddg.ink/go.php?url=baidu.com,这么长的参数,简直逼死强迫症。那么,我们可以使用nginx的伪静态来美化一下,这样就挺不错:ddg.ink/go/baidu.com,通过下方的nginx伪静态规则来实现(注意如果go.php不在根目录,需将目录换成自己):rewrite ^/go/(.*)$ /go.php?url=$1 last;如此,甚好!但是聪明的我们也要想到,在robots.txt文件中再加一句:Disallow: /go/防止别人盗用我们的go.php...自己发挥吧最终完整的go.php代码:<?php $url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]); if(!empty($url)) { preg_match('/(http|https):\/\//',$url,$matches); //from www.ddg.ink if($matches){ $url=$url; $title='页面加载中,请稍候...'; } else { preg_match('/\./i',$url,$matche); if($matche){ $url='http://'.$url; $title='页面加载中,请稍候...'; } else { $url='http://www.ddg.ink/'; $title='参数错误,正在返回首页...'; } } } else { $title='参数缺失,正在返回首页...'; $url='http://www.ddg.ink/'; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="generator" content="kxxzz-com" /> <noscript><meta http–equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript> <script> function jump() { location.href="<?php echo $url;?>"; } //from www.ddg.ink setTimeout(jump, 1000); setTimeout(function(){window.opener=null;window.close();}, 10000); </script> <title><?php echo $title;?></title> <meta name="robots" content="noindex, nofollow" /> <meta name="author" content="ddg.ink" /> <style>body{background:#000}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:50%;left:50%;margin-left:-90px;margin-top: 2px;color:#BBB;letter-spacing:1px;font-weight:700;font-size:36px;font-family:Arial}.spinner{position:absolute;top:50%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:25px solid rgba(100,100,100,0.2);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}</style> </head> <body> <div class="loading"> <div class="spinner-wrapper"> <span class="spinner-text">页面加载中,请稍候...</span> <!-- from www.ddg.ink --> <span class="spinner"></span> </div> </div> </body> </html> -
 不让移动端Typecho后台导航栏点击自动跳转 目前网络移动端用户越来越多,很多站长开始使用手机访问管理博客。但Typecho并没有对移动端进行优化适配,当管理登录Typecho后台,点击顶部导航,并没有像PC一样出现二级导航链接,而是直接跳转到二级导航最上面一个链接。对于我这个手机控的博主来说非常苦恼,每次都要按住最上面导航,等出现如电脑右键菜单后快速取消,在选择二级导航里面的菜单链接,如下图:这样的解决方法有点笨,于是我就想应该在Typecho本身解决,终于找到了解决办法。方法如下:找到Typecho目录中的/var/Wid/get/Menu.php打开搜索如下代码(大概301行上下)<li class=\"parent\"><a href=\"{$node[2]}\">{$node[0]}</a>"修改为<li class=\"parent\"><a href=\"#\">{$node[0]}</a>"保存上传即可。这样就解决移动端管理后台点击自动跳转的问题了。
不让移动端Typecho后台导航栏点击自动跳转 目前网络移动端用户越来越多,很多站长开始使用手机访问管理博客。但Typecho并没有对移动端进行优化适配,当管理登录Typecho后台,点击顶部导航,并没有像PC一样出现二级导航链接,而是直接跳转到二级导航最上面一个链接。对于我这个手机控的博主来说非常苦恼,每次都要按住最上面导航,等出现如电脑右键菜单后快速取消,在选择二级导航里面的菜单链接,如下图:这样的解决方法有点笨,于是我就想应该在Typecho本身解决,终于找到了解决办法。方法如下:找到Typecho目录中的/var/Wid/get/Menu.php打开搜索如下代码(大概301行上下)<li class=\"parent\"><a href=\"{$node[2]}\">{$node[0]}</a>"修改为<li class=\"parent\"><a href=\"#\">{$node[0]}</a>"保存上传即可。这样就解决移动端管理后台点击自动跳转的问题了。