搜索到
42
篇与
技术教程
的结果
-
 Hurricane Electric Hosted DNS详细使用教程dns.he.net 由于国内政策原因,国内的 DNS 服务商比如 Dnspod 等需要实名认证才能使用,你是否在寻找替代方案呢?如果是的话,dns.he.net 或许是一个非常不错的选择。关于 He.netHurricane Electric 是一家位于美国的全球互联网服务提供商,该公司成立于 1994 年,提供 IPv4 和 IPv6 接入,以及位于美国圣荷西的数据中心服务。该公司是世界上最大的交换中心参与者,其参与的交换中心包括了所有 73 个 Euro-IX 的交换中心。He.net DNS 介绍He.net 同时也提供免费的 DNS 域名解析服务,凭借 Hurricane Electric 强大的服务器与技术实力,He.net DNS 的域名解析服务非常地稳定,并且一直以来 He.net DNS 都是可以免费使用,DNS 支持 A, AAAA, CNAME, MX, NS, TXT, SRV, SSHFP, SPF, RP, NAPTR, HINFO, LOC 和 PTR 等解析记录,同时支持IPv4 和 IPv6,非常全面。每个帐户允许添加 50 个域名,不限制解析记录条数,一般用户是足够使用了。我近期测试了一下,He.net 的 DNS 解析速度还是非常快的,非常稳定,在大陆地区也可以正常使用,用超级 ping 测试,在国内不同地区不同运营商网络环境下都可以正常解析。He.net DNS 使用说明He.net DNS 官网地址:https://dns.he.net,第一次使用需要先注册一个账户,点击登录框下面的 Register! 或者直接访问注册地址:https://ipv6.he.net/certification/register.php,注意带 * 号的选项都是必填项,邮箱必须真实有效,因为需要验证,如果看不懂这些选项,可以请对照下图或使用浏览器的在线翻译功能,请使用英文或拼音填写。注册或登录账户后,可能会回到 He.net 首页,这时候在右边找到并点击 Free DNS,或者直接访问:https://dns.he.net,就可以打开 DNS 管理页面,然后就可以添加域名了,点击 Zone Functions 下面的 Add a new domain:输入你的域名后,点击 Add Domain! 即可添加成功:点击对应域名前面的编辑选项进入管理解析页面:默认的记录不需要操作,我们可以直接点击 New A 或 New CNAME 添加 A 或 CNAME 记录:分别输入主机名,IP(或别名地址),TTL 一般设置为 30 分钟(1800)~ 2 小时(7200) 左右都可以,Enable entry for dynamic dns 这个选项不要勾选,点击 Submit 添加:一般情况下,我们只需要解析根域名以及 www 前缀的子域名两条记录即可,其中 Name(主机名)一条留空,一条填写 www,IP 地址(或别名地址)填写主机 IP(或别名解析地址),如果需要解析其他记录,可以继续添加,解析好如下图,后两条是我们自己添加的记录:添加解析后,在 dns.he.net 的操作就已经完成了,接下来需要登录域名注册商平台修改 DNS 服务器,改成 dns.he.net 提供的 5 条记录:ns1.he.net ns2.he.net ns3.he.net ns4.he.net ns5.he.net 接下来只需要等待 DNS 生效即可,修改 DNS 生效相对比较慢一些,一般会在几个小时以内生效,不同地 区DNS 也会存在差异,最迟一般不会超过 24 小时,耐心等待即可。本文转自:ggg.re
Hurricane Electric Hosted DNS详细使用教程dns.he.net 由于国内政策原因,国内的 DNS 服务商比如 Dnspod 等需要实名认证才能使用,你是否在寻找替代方案呢?如果是的话,dns.he.net 或许是一个非常不错的选择。关于 He.netHurricane Electric 是一家位于美国的全球互联网服务提供商,该公司成立于 1994 年,提供 IPv4 和 IPv6 接入,以及位于美国圣荷西的数据中心服务。该公司是世界上最大的交换中心参与者,其参与的交换中心包括了所有 73 个 Euro-IX 的交换中心。He.net DNS 介绍He.net 同时也提供免费的 DNS 域名解析服务,凭借 Hurricane Electric 强大的服务器与技术实力,He.net DNS 的域名解析服务非常地稳定,并且一直以来 He.net DNS 都是可以免费使用,DNS 支持 A, AAAA, CNAME, MX, NS, TXT, SRV, SSHFP, SPF, RP, NAPTR, HINFO, LOC 和 PTR 等解析记录,同时支持IPv4 和 IPv6,非常全面。每个帐户允许添加 50 个域名,不限制解析记录条数,一般用户是足够使用了。我近期测试了一下,He.net 的 DNS 解析速度还是非常快的,非常稳定,在大陆地区也可以正常使用,用超级 ping 测试,在国内不同地区不同运营商网络环境下都可以正常解析。He.net DNS 使用说明He.net DNS 官网地址:https://dns.he.net,第一次使用需要先注册一个账户,点击登录框下面的 Register! 或者直接访问注册地址:https://ipv6.he.net/certification/register.php,注意带 * 号的选项都是必填项,邮箱必须真实有效,因为需要验证,如果看不懂这些选项,可以请对照下图或使用浏览器的在线翻译功能,请使用英文或拼音填写。注册或登录账户后,可能会回到 He.net 首页,这时候在右边找到并点击 Free DNS,或者直接访问:https://dns.he.net,就可以打开 DNS 管理页面,然后就可以添加域名了,点击 Zone Functions 下面的 Add a new domain:输入你的域名后,点击 Add Domain! 即可添加成功:点击对应域名前面的编辑选项进入管理解析页面:默认的记录不需要操作,我们可以直接点击 New A 或 New CNAME 添加 A 或 CNAME 记录:分别输入主机名,IP(或别名地址),TTL 一般设置为 30 分钟(1800)~ 2 小时(7200) 左右都可以,Enable entry for dynamic dns 这个选项不要勾选,点击 Submit 添加:一般情况下,我们只需要解析根域名以及 www 前缀的子域名两条记录即可,其中 Name(主机名)一条留空,一条填写 www,IP 地址(或别名地址)填写主机 IP(或别名解析地址),如果需要解析其他记录,可以继续添加,解析好如下图,后两条是我们自己添加的记录:添加解析后,在 dns.he.net 的操作就已经完成了,接下来需要登录域名注册商平台修改 DNS 服务器,改成 dns.he.net 提供的 5 条记录:ns1.he.net ns2.he.net ns3.he.net ns4.he.net ns5.he.net 接下来只需要等待 DNS 生效即可,修改 DNS 生效相对比较慢一些,一般会在几个小时以内生效,不同地 区DNS 也会存在差异,最迟一般不会超过 24 小时,耐心等待即可。本文转自:ggg.re -
 GitHub项目小徽章badges图标制作使用 徽标简介我们经常GitHub上看到一些好看的小徽标,一般配有相关文字进行辅助说明,富有表现力。其本质是一种svg格式的矢量图标,不仅出现在GitHub项目主页,能够表现图片的地方都可以出现徽章。我们的博客网站等也会用到这些小徽标。徽章使用大多数徽章都是svg格式,当然也不排除某些徽章是png格式,不论怎么说,一律当成图标使用就可以了.如果你和我一样,希望在markdown文件中使用徽章,那么建议使用在线链接,或者引入本地svg相关文件.徽章格式: 即超链接内部嵌套图片如果你是在html文件使用徽章,同样先取得在线徽章地址,然后按照html语法插入图片即可.徽章格式:<a href="超链接地址"><img src="图片源地址" alt="图片文字说明"></a>即超链接内部嵌套图片<a href="https://www.ddg.ink"> <img src="https://img.shields.io/badge/html-演示-success.svg" alt="演示"> </a>不论是什么语法,最核心最根本的获得到徽章链接,至于不同语言有着各自的语法,按照语言规则手动拼接就好.徽章分类如果以徽章的格式为标准,那么可以分为svg和png两类.svg格式https://badge.fury.io/js/gitbook-plugin-mygitalk.svgpng格式https://badge.fury.io/js/gitbook-plugin-mygitalk.png如果以徽章的样式为标准,那么可以分为默认样式和自定义样式两类.默认样式https://img.shields.io/github/stars/snowdreams1006/snowdreams1006.github.io.svg?style=social自定义样式https://img.shields.io/badge/低调阁-www.ddg.ink-success.svg如果以徽章的内容数据是否动态为标准,那么可以分为静态数据和动态数据两类.静态数据意味着数据本身是不变的,只要在线链接不变,那么生成的徽章永远不会改变,而动态数据意味着生成徽章的数据是动态变化的,即使在线链接不变,当数据本身发现变化时,徽章自然随之更新.静态数据https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg动态数据https://badge.fury.io/js/gitbook-plugin-mygitalk.svg静态数据示例中 github-snowdreams1006-brightgreen.svg 数据不会更改,自然生成的徽章也不会变.动态数据示例中 gitbook-plugin-mygitalk.svg 是 npm 的版本号,当项目升级后,版本号会发生更改,那么生成的徽章也会随之更新.如果以徽章的内容数据来源为标准,那么可以有无数多的分类.GitHubhttps://badgen.net/github/stars/snowdreams1006/gitbook-plugin-mygitalkNpmhttps://badgen.net/npm/dt/gitbook-plugin-mygitalkDockerhttps://badgen.net/docker/stars/library/centos如果以徽章的内容数据用途为标准,那么也可以有无数多的分类.构建状态https://img.shields.io/travis/GitbookIO/gitbook.svg代码覆盖率https://img.shields.io/codecov/c/github/vuejs/vue.svg代码分析https://img.shields.io/github/languages/top/snowdreams1006/snowdreams1006.github.io.svg徽章来源徽章有不同的分类,不管是哪种分类,在线徽章最为简单便捷,下面就简单介绍下提供在线生成徽章的网站.https://www.ddg.ink/svg.htmlhttps://shields.io/https://badgen.net/https://forthebadge.com/https://badge.fury.io/https://github.com/boennemann/badges简单介绍下shields.io徽章的使用。https://img.shields.io/badge/<标签>-<信息>-<颜色>.svg例如:https://img.shields.io/badge/Copyright-©2021%20低调阁-success.svg颜色代码:
GitHub项目小徽章badges图标制作使用 徽标简介我们经常GitHub上看到一些好看的小徽标,一般配有相关文字进行辅助说明,富有表现力。其本质是一种svg格式的矢量图标,不仅出现在GitHub项目主页,能够表现图片的地方都可以出现徽章。我们的博客网站等也会用到这些小徽标。徽章使用大多数徽章都是svg格式,当然也不排除某些徽章是png格式,不论怎么说,一律当成图标使用就可以了.如果你和我一样,希望在markdown文件中使用徽章,那么建议使用在线链接,或者引入本地svg相关文件.徽章格式: 即超链接内部嵌套图片如果你是在html文件使用徽章,同样先取得在线徽章地址,然后按照html语法插入图片即可.徽章格式:<a href="超链接地址"><img src="图片源地址" alt="图片文字说明"></a>即超链接内部嵌套图片<a href="https://www.ddg.ink"> <img src="https://img.shields.io/badge/html-演示-success.svg" alt="演示"> </a>不论是什么语法,最核心最根本的获得到徽章链接,至于不同语言有着各自的语法,按照语言规则手动拼接就好.徽章分类如果以徽章的格式为标准,那么可以分为svg和png两类.svg格式https://badge.fury.io/js/gitbook-plugin-mygitalk.svgpng格式https://badge.fury.io/js/gitbook-plugin-mygitalk.png如果以徽章的样式为标准,那么可以分为默认样式和自定义样式两类.默认样式https://img.shields.io/github/stars/snowdreams1006/snowdreams1006.github.io.svg?style=social自定义样式https://img.shields.io/badge/低调阁-www.ddg.ink-success.svg如果以徽章的内容数据是否动态为标准,那么可以分为静态数据和动态数据两类.静态数据意味着数据本身是不变的,只要在线链接不变,那么生成的徽章永远不会改变,而动态数据意味着生成徽章的数据是动态变化的,即使在线链接不变,当数据本身发现变化时,徽章自然随之更新.静态数据https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg动态数据https://badge.fury.io/js/gitbook-plugin-mygitalk.svg静态数据示例中 github-snowdreams1006-brightgreen.svg 数据不会更改,自然生成的徽章也不会变.动态数据示例中 gitbook-plugin-mygitalk.svg 是 npm 的版本号,当项目升级后,版本号会发生更改,那么生成的徽章也会随之更新.如果以徽章的内容数据来源为标准,那么可以有无数多的分类.GitHubhttps://badgen.net/github/stars/snowdreams1006/gitbook-plugin-mygitalkNpmhttps://badgen.net/npm/dt/gitbook-plugin-mygitalkDockerhttps://badgen.net/docker/stars/library/centos如果以徽章的内容数据用途为标准,那么也可以有无数多的分类.构建状态https://img.shields.io/travis/GitbookIO/gitbook.svg代码覆盖率https://img.shields.io/codecov/c/github/vuejs/vue.svg代码分析https://img.shields.io/github/languages/top/snowdreams1006/snowdreams1006.github.io.svg徽章来源徽章有不同的分类,不管是哪种分类,在线徽章最为简单便捷,下面就简单介绍下提供在线生成徽章的网站.https://www.ddg.ink/svg.htmlhttps://shields.io/https://badgen.net/https://forthebadge.com/https://badge.fury.io/https://github.com/boennemann/badges简单介绍下shields.io徽章的使用。https://img.shields.io/badge/<标签>-<信息>-<颜色>.svg例如:https://img.shields.io/badge/Copyright-©2021%20低调阁-success.svg颜色代码: -
 Handsome主题自定义博客字体(支持所有网站) 最近看很多博主都在更换自己博客的字体,低调G也追赶潮流,修改自己博客的字体。本人一般不喜欢占用自己的资源,所以也在网络上引用字体,有幸看到有字库,里面字体资源非常多,就注册尝试调用了一下,效果还不错,所以就分享给大家。注册和应用首先去有字库注册个账号。地址:https://www.webfont.com/注册登陆后,点击上面的【字体列表】(里面的字体资源非常非常多)选择自己喜欢的字体,点击右边的【立即使用】调用方法:分为【CSS模式】和【JS模式】。我选择的是全局调用,使用的【JS模式】代码,只要将代码放到网页的<head>标签之中即可。JS模式还可以多套字体一起使用。同一页面上要引用多套字体,只需要将那套字体页面中的应用语句[$youziku.load("xxxxx","xxxxxxxxxxxxxxxxxx","xxxxxxxxxx");]设置在当前应用语句列表之后(...的位置)即可。不需要重复引用第一步中的JS文件和[$youziku.draw();]语句。代码注解<script type="text/javascript" src="https://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js"></script> <script type="text/javascript"> $webfont.load("seletor1", "xxx", "fontfamily"); //第一个参数"seletor1"请设置选择器代码(如:#id1、.class1、h1等),多个选择器,请用英文逗号隔开(如:#id1,.class1,h1)。 //第二个参数"xxx"请您设置要使用的字体的Accesskey。 //第三个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。 //第三个参数可支持英文内容使用不同的英文字体(其实是字体优先级);如:$webfont.load("seletor1", "xxx", "你自定义的英文字体fontfamily,有字库fontfamily"); $webfont.draw(); </script>JS模式插件应用注解异步内容JS插件是在页面的onload事件中根据选择器所指定的标签去获取内容的,如果某块内容,是异步加载的(在onload事件之后加载),JS将无法有效获取到该部分内容,为此,JS插件再次开挂,支持异步文字:1.更新原script标签src为:<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js#async"></script>2.将原代码中的$webfont.draw(); 改为$webfont.draw(0);3.在异步方法的最后一行(在加载内容的执行语句的下一行)添加如下语句:1)常规调用 `$webfont.submit(partName);` 2)异步分页场景调用 `$webfont.submit(partName,PageIndex);`参数partName是指当前异步内容块的名字(整个页面唯一即可,因为一个页面下可能会调用多个),由用户自定义(不能有中文字符),用于标记当前异步内容块。如果一张页面中,有多个异步内容块,则需要您添加多个$webfont.submit(),且同一页面上不能有相同partName参数。参数PageIndex是可选参数,是指当前异步内容的分页页码。如果当前异步内容块是有分页的,则需要在调用$webfont.submit()语句的时候传进来当前页码。注意:原代码中的$webfont.load()语句也需要做相应调整:如果$webfont.load()中的选择器(第一个参数)包含了异步标签(显示异步内容的标签),则需要将这个异步标签剔出来(将这个选择器改成能将这个异步标签排除在外的选择器写法),然后将这个异步标签单独写成一行$webfont.load()语句。如:原$webfont.load()语句中的选择器是body,那么现在就需要将这个$webfont.load()语句拆分成两行,一行是不包含异步标签的其他所有标签,一行就只是那个异步标签。PC端和手机端使用不同字体效果(同一个页面下)<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js"></script> <script type="text/javascript"> $webfont.load("selector1", "xxx", "fontfamily").mobile("xxx","fontfamily"); //第一个参数"selector1"请设置选择器代码(如:#id1、.class1、h1等),多个选择器,请用英文逗号隔开(如:#id1,.class1,h1)。 //第二个参数"xxx"请您设置PC端要使用的字体的Accesskey。 //第三个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。 //第三个参数可支持英文内容使用不同的英文字体(其实是字体优先级);如:$webfont.load("seletor1", "xxx", "你自定义的英文字体fontfamily,有字库fontfamily"); //调用mobile()函数即手机端应用不同的字体,第一个参数"xxx"请您设置手机端要使用的字体的Accesskey,第二个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。手机端也支持英文内容使用不同的英文字体。 $webfont.draw(); </script>带参数的URLJS插件是通过当前页面的URL为key来存放页面相应的字体的,所以新的页面(新的URL)首次打开时,会有闪烁的现象,那是服务器在生成字体并将字体注册在当前新的URL(新的key)下;如果URL带有参数,且参数每次打开或刷新都会变动,那么页面就会一直存在闪烁的现象,因为每次打开JS插件都认为是新页面;如果参数的变动对于应用了在线字体的那部分内容没有影响(如微信分享时自动加的后缀),那么可以通知JS插件,让JS插件不去理会这些参数(也就是说,这些参数无论怎样变动,都不会被JS插件识别为新的URL),具体操作方法如下:1,在JS地址后面添加一个英文问号(?)即可让JS插件不去理会当前URL所有的参数,也就是说,无论参数怎样变动,页面都不会再闪烁了。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?"></script>2,在JS地址后面通过param参数来指示哪些参数需要保留,多个参数用“|”隔开(这些参数变动,会影响应用了在线字体的那部分内容),其他的参数忽略。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?param=page|proid"></script>3,在JS地址后面通过noparam参数来指示哪些参数需要忽略,多个参数用“|”隔开(这些参数变动,不会影响应用了在线字体的那部分内容),其他的参数保留。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?noparam=page|proid"></script>Handsome主题应用代码应用以Handsome主题为例:进入后台-主题外观-设置外观-开发者设置将以上JS模式代码加入到【自定义输出head 头部的HTML代码】里即可。
Handsome主题自定义博客字体(支持所有网站) 最近看很多博主都在更换自己博客的字体,低调G也追赶潮流,修改自己博客的字体。本人一般不喜欢占用自己的资源,所以也在网络上引用字体,有幸看到有字库,里面字体资源非常多,就注册尝试调用了一下,效果还不错,所以就分享给大家。注册和应用首先去有字库注册个账号。地址:https://www.webfont.com/注册登陆后,点击上面的【字体列表】(里面的字体资源非常非常多)选择自己喜欢的字体,点击右边的【立即使用】调用方法:分为【CSS模式】和【JS模式】。我选择的是全局调用,使用的【JS模式】代码,只要将代码放到网页的<head>标签之中即可。JS模式还可以多套字体一起使用。同一页面上要引用多套字体,只需要将那套字体页面中的应用语句[$youziku.load("xxxxx","xxxxxxxxxxxxxxxxxx","xxxxxxxxxx");]设置在当前应用语句列表之后(...的位置)即可。不需要重复引用第一步中的JS文件和[$youziku.draw();]语句。代码注解<script type="text/javascript" src="https://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js"></script> <script type="text/javascript"> $webfont.load("seletor1", "xxx", "fontfamily"); //第一个参数"seletor1"请设置选择器代码(如:#id1、.class1、h1等),多个选择器,请用英文逗号隔开(如:#id1,.class1,h1)。 //第二个参数"xxx"请您设置要使用的字体的Accesskey。 //第三个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。 //第三个参数可支持英文内容使用不同的英文字体(其实是字体优先级);如:$webfont.load("seletor1", "xxx", "你自定义的英文字体fontfamily,有字库fontfamily"); $webfont.draw(); </script>JS模式插件应用注解异步内容JS插件是在页面的onload事件中根据选择器所指定的标签去获取内容的,如果某块内容,是异步加载的(在onload事件之后加载),JS将无法有效获取到该部分内容,为此,JS插件再次开挂,支持异步文字:1.更新原script标签src为:<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js#async"></script>2.将原代码中的$webfont.draw(); 改为$webfont.draw(0);3.在异步方法的最后一行(在加载内容的执行语句的下一行)添加如下语句:1)常规调用 `$webfont.submit(partName);` 2)异步分页场景调用 `$webfont.submit(partName,PageIndex);`参数partName是指当前异步内容块的名字(整个页面唯一即可,因为一个页面下可能会调用多个),由用户自定义(不能有中文字符),用于标记当前异步内容块。如果一张页面中,有多个异步内容块,则需要您添加多个$webfont.submit(),且同一页面上不能有相同partName参数。参数PageIndex是可选参数,是指当前异步内容的分页页码。如果当前异步内容块是有分页的,则需要在调用$webfont.submit()语句的时候传进来当前页码。注意:原代码中的$webfont.load()语句也需要做相应调整:如果$webfont.load()中的选择器(第一个参数)包含了异步标签(显示异步内容的标签),则需要将这个异步标签剔出来(将这个选择器改成能将这个异步标签排除在外的选择器写法),然后将这个异步标签单独写成一行$webfont.load()语句。如:原$webfont.load()语句中的选择器是body,那么现在就需要将这个$webfont.load()语句拆分成两行,一行是不包含异步标签的其他所有标签,一行就只是那个异步标签。PC端和手机端使用不同字体效果(同一个页面下)<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js"></script> <script type="text/javascript"> $webfont.load("selector1", "xxx", "fontfamily").mobile("xxx","fontfamily"); //第一个参数"selector1"请设置选择器代码(如:#id1、.class1、h1等),多个选择器,请用英文逗号隔开(如:#id1,.class1,h1)。 //第二个参数"xxx"请您设置PC端要使用的字体的Accesskey。 //第三个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。 //第三个参数可支持英文内容使用不同的英文字体(其实是字体优先级);如:$webfont.load("seletor1", "xxx", "你自定义的英文字体fontfamily,有字库fontfamily"); //调用mobile()函数即手机端应用不同的字体,第一个参数"xxx"请您设置手机端要使用的字体的Accesskey,第二个参数"fontfamily"请设置字体的英文名,该参数主要是为了标记当前所用字体,方便检查、核对。手机端也支持英文内容使用不同的英文字体。 $webfont.draw(); </script>带参数的URLJS插件是通过当前页面的URL为key来存放页面相应的字体的,所以新的页面(新的URL)首次打开时,会有闪烁的现象,那是服务器在生成字体并将字体注册在当前新的URL(新的key)下;如果URL带有参数,且参数每次打开或刷新都会变动,那么页面就会一直存在闪烁的现象,因为每次打开JS插件都认为是新页面;如果参数的变动对于应用了在线字体的那部分内容没有影响(如微信分享时自动加的后缀),那么可以通知JS插件,让JS插件不去理会这些参数(也就是说,这些参数无论怎样变动,都不会被JS插件识别为新的URL),具体操作方法如下:1,在JS地址后面添加一个英文问号(?)即可让JS插件不去理会当前URL所有的参数,也就是说,无论参数怎样变动,页面都不会再闪烁了。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?"></script>2,在JS地址后面通过param参数来指示哪些参数需要保留,多个参数用“|”隔开(这些参数变动,会影响应用了在线字体的那部分内容),其他的参数忽略。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?param=page|proid"></script>3,在JS地址后面通过noparam参数来指示哪些参数需要忽略,多个参数用“|”隔开(这些参数变动,不会影响应用了在线字体的那部分内容),其他的参数保留。<script type="text/javascript" src="http://cdn.repository.webfont.com/wwwroot/js/wf/youziku.api.min.js?noparam=page|proid"></script>Handsome主题应用代码应用以Handsome主题为例:进入后台-主题外观-设置外观-开发者设置将以上JS模式代码加入到【自定义输出head 头部的HTML代码】里即可。 -

-
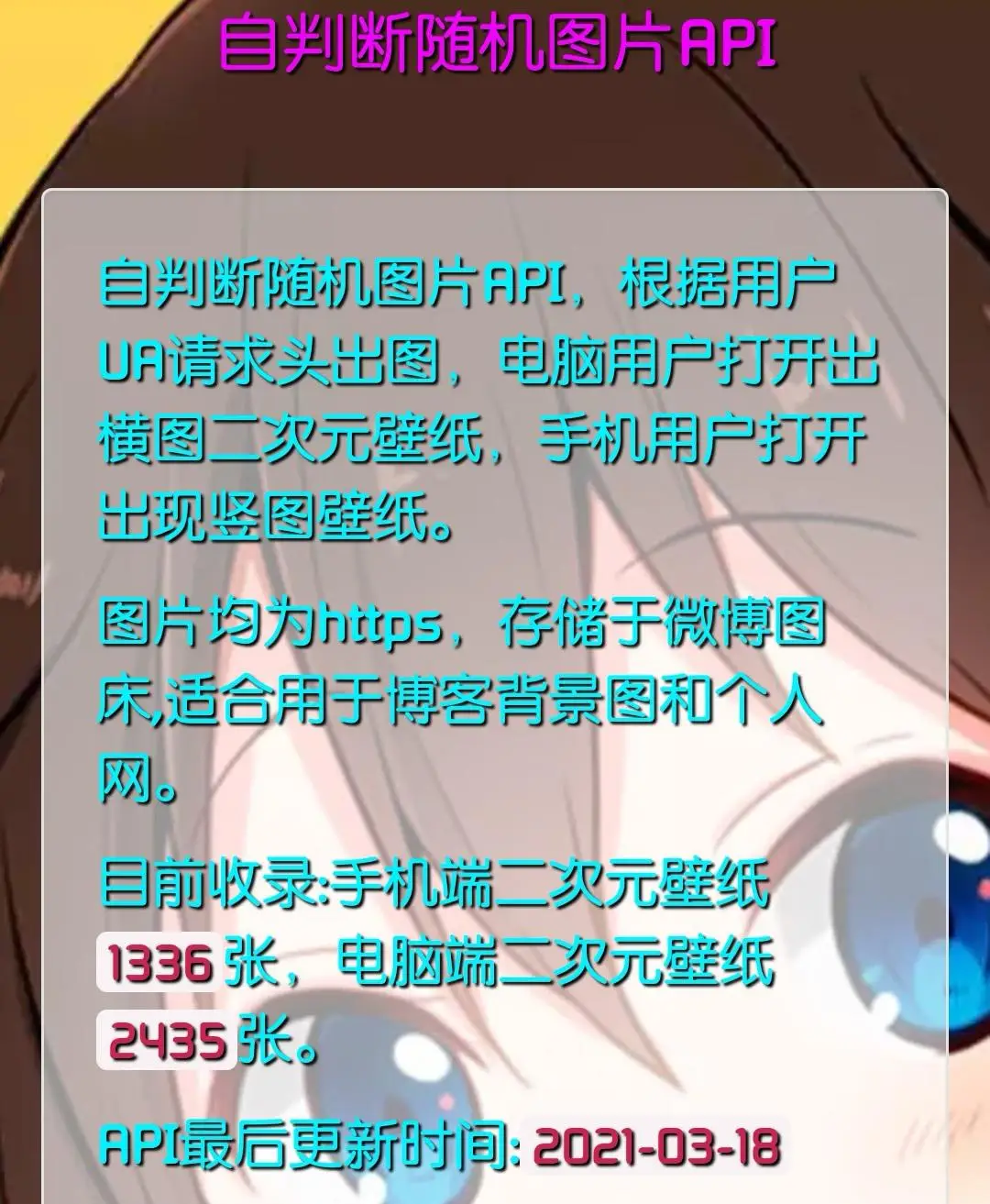
 自判定随机图片API 在网上看到不少别人的随机图片API,也调用过别人的随机图片API,于是乎就有个想法,自己也搞一个。代码来源于网络,图片调用新浪大佬,降级服务器空间负担。自判定随机图片API,根据用户UA请求头出图,电脑用户打开显示1980×1080壁纸,手机用户打开显示1080×1980壁纸。图片均为https,存储于微博图床,适合用于博客背景图和个人网。目前收录:手机端二次元壁纸1336张,电脑端二次元壁纸2435张。API最后更新时间:2021-03-18自判定二次元API基本调用格式:https://tuapi.ddg.ink/acg.php电脑端随机二次元APIhttps://tuapi.ddg.ink/acgpc.php手机端随机二次元APIhttps://tuapi.ddg.ink/acgpe.phpPPT背景自动切换APIhttps://tuapi.ddg.ink/acgppt.php请求方式get/post返回格式json/imgaes网站背景自适应代码:<style type=text/css> background-image: url(https://tuapi.ddg.ink/acg.php); background-attachment: fixed; background-repeat: no-repeat; background-size: 100% 100%; </style>PPT背景自动切换代码:<div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div>
自判定随机图片API 在网上看到不少别人的随机图片API,也调用过别人的随机图片API,于是乎就有个想法,自己也搞一个。代码来源于网络,图片调用新浪大佬,降级服务器空间负担。自判定随机图片API,根据用户UA请求头出图,电脑用户打开显示1980×1080壁纸,手机用户打开显示1080×1980壁纸。图片均为https,存储于微博图床,适合用于博客背景图和个人网。目前收录:手机端二次元壁纸1336张,电脑端二次元壁纸2435张。API最后更新时间:2021-03-18自判定二次元API基本调用格式:https://tuapi.ddg.ink/acg.php电脑端随机二次元APIhttps://tuapi.ddg.ink/acgpc.php手机端随机二次元APIhttps://tuapi.ddg.ink/acgpe.phpPPT背景自动切换APIhttps://tuapi.ddg.ink/acgppt.php请求方式get/post返回格式json/imgaes网站背景自适应代码:<style type=text/css> background-image: url(https://tuapi.ddg.ink/acg.php); background-attachment: fixed; background-repeat: no-repeat; background-size: 100% 100%; </style>PPT背景自动切换代码:<div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> -
 无需刷新随机自动更换图片幻灯片效果代码 演示:http://ds.ddg.ink/两种方法实现:方法一:修改网页头部(推荐)在网站有一个统一的header头部文件时,使用该方法把下面代码插入后即可。<body> <style> html, body { margin: 0; width: 100%; height: 100%; } </style> <div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> </body>方法二:在网页任意位置添加js代码使用该方法只需把下方js代码放在网页任意位置(放在html里时注意添加script标签),甚至放在全局js文件里都行。window.addEventListener("load", function(e){ var obj = document.createElement("div"); obj.style = "width:100%; height:100%; position:fixed; z-index:-1;"; obj.innerHTML= '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; var first = document.body.firstChild; document.body.insertBefore(obj,first); });API地址:https://tuapi.ddg.ink/
无需刷新随机自动更换图片幻灯片效果代码 演示:http://ds.ddg.ink/两种方法实现:方法一:修改网页头部(推荐)在网站有一个统一的header头部文件时,使用该方法把下面代码插入后即可。<body> <style> html, body { margin: 0; width: 100%; height: 100%; } </style> <div id="dynamic-background" style="width: 100%; height: 100%; position: fixed;z-index: -1;"> <script> window.addEventListener("load", function(e){ document.getElementById("dynamic-background").innerHTML = '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; }); </script> </div> </body>方法二:在网页任意位置添加js代码使用该方法只需把下方js代码放在网页任意位置(放在html里时注意添加script标签),甚至放在全局js文件里都行。window.addEventListener("load", function(e){ var obj = document.createElement("div"); obj.style = "width:100%; height:100%; position:fixed; z-index:-1;"; obj.innerHTML= '<iframe src="https://tuapi.ddg.ink/acgppt.php" width="100%" height="100%" style="border: 0;"></iframe>'; var first = document.body.firstChild; document.body.insertBefore(obj,first); });API地址:https://tuapi.ddg.ink/ -
 Sublime Text 4 快捷键分享 Sublime Text 4 快捷键command+L 选择整行(按住-继续选择下行)command+KK 从光标处删除至行尾command+K Backspace 从光标处删除至行首command+J 合并行(已选择需要合并的多行时)command+KU 改为大写command+KL 改为小写command+D 选择字符串 (按住-继续选择下个相同的字符串)command+M 光标移动至括号内开始或结束的位置command+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)command+Shift+c转换为utf8command+R 搜索指定文件的函数标签command+G 跳转到指定行command+KT 折叠属性command+K0 展开所有command+U 软撤销command+T 词互换Tab 缩进 自动完成Shift+Tab 去除缩进command+F2 设置书签.F2 下一个书签Shift+F2 上一个书签shift+鼠标右键 列选择Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑Alt+. 闭合当前标签F6 检测语法错误F9 行排序(按a-z)F11 全屏模式command+Enter 光标后插入行command+Shift+Enter 光标前插入行command+Shift+[ 折叠代码command+Shift+] 展开代码command+Shift+↑ 与上行互换command+Shift+↓ 与下行互换command+Shift+A 选择光标位置父标签对儿command+Shift+D 复制光标所在整行,插入在该行之前command+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找command+Shift+K 删除整行command+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行command+Shift+M 选择括号内的内容(按住-继续选择父括号)command+Shift+P 打开命令面板command+Shift+/ 注释已选择内容command+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换command+鼠标左键 可以同时选择要编辑的多处文本Shift+鼠标右键(或使用鼠标中键)可以用鼠标进行竖向多行选择Shift+Tab 去除缩进Alt+Shift+1~9(非小键盘)屏幕显示相等数字的小窗口
Sublime Text 4 快捷键分享 Sublime Text 4 快捷键command+L 选择整行(按住-继续选择下行)command+KK 从光标处删除至行尾command+K Backspace 从光标处删除至行首command+J 合并行(已选择需要合并的多行时)command+KU 改为大写command+KL 改为小写command+D 选择字符串 (按住-继续选择下个相同的字符串)command+M 光标移动至括号内开始或结束的位置command+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)command+Shift+c转换为utf8command+R 搜索指定文件的函数标签command+G 跳转到指定行command+KT 折叠属性command+K0 展开所有command+U 软撤销command+T 词互换Tab 缩进 自动完成Shift+Tab 去除缩进command+F2 设置书签.F2 下一个书签Shift+F2 上一个书签shift+鼠标右键 列选择Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑Alt+. 闭合当前标签F6 检测语法错误F9 行排序(按a-z)F11 全屏模式command+Enter 光标后插入行command+Shift+Enter 光标前插入行command+Shift+[ 折叠代码command+Shift+] 展开代码command+Shift+↑ 与上行互换command+Shift+↓ 与下行互换command+Shift+A 选择光标位置父标签对儿command+Shift+D 复制光标所在整行,插入在该行之前command+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找command+Shift+K 删除整行command+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行command+Shift+M 选择括号内的内容(按住-继续选择父括号)command+Shift+P 打开命令面板command+Shift+/ 注释已选择内容command+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换command+鼠标左键 可以同时选择要编辑的多处文本Shift+鼠标右键(或使用鼠标中键)可以用鼠标进行竖向多行选择Shift+Tab 去除缩进Alt+Shift+1~9(非小键盘)屏幕显示相等数字的小窗口 -

-
 和平精英捏脸数据代码大全 和平精英捏脸数据大全仙女妆捏脸:仙女:1604-8716-6428-8932-27明星类:杨颖:2983-9684-6169-0553-98李现:1539-3049-0829-6394-64马化腾:1537-7343-5686-7831-65马化腾(2):2990-7287-0800-2390-54马云:1533-9747-2503-2990-81王一博:1588-2499-1536-7549-31王俊凯:3053-5062-9075-7957-25蔡徐坤:1559-3940-8095-2570-52周冬雨:1534-0226-2465-5738-45黑珍珠:1551-2136-7149-2450-46易烊千玺:3136-1838-2064-7940-83迪丽热巴:1598-5423-6425-8273-14卢本伟:3019-8580-2445-9918-31小李子:1534-5896-7845-0448-88周杰伦:8744-2400-7564-0421-12华晨宇:8793-8500-4028-3768-17杨超越:8866-7051-6250-3933-02张杰:8808-6934-4726-0442-44关晓彤:8769-7927-1513-1318-42杨幂:8815-9722-2497-2056-09林正英:3109-7291-1991-1895-95Lisa:8850-9821-5696-3524-02妖皇:3057-1948-9457-2044-34光头强:3011-6363-5110-1360-96气质类:渣男:3120-7459-9019-9735-81欧美帅哥:3111-9917-6237-0696-93坚毅:3049-0375-3834-8307-95弟弟:3071-9697-2165-5896-26精灵王子:2991-3587-5823-0390-17猥琐:1572-6396-7419-4372-48奶狗:2997-2321-3674-4573-20王子:3082-8804-9551-3206-62帅哥:3049-2160-4792-6264-33悲伤:1559-2677-8743-9319-45御姐:2978-9800-9339-9246-33冷艳:3125-1447-8832-9320-04酷girl:3021-9693-4448-3126-46软妹:2973-8795-0835-0819-27欧美美女:3039-7574-6693-5599-72公主:3052-3395-7362-9482-46萝莉:3012-2754-6370-9984-90冷艳大小姐:3031-5299-5242-1367-79黄皮酷妹:3010-9160-4213-5903-08仙女:1563-6888-0128-8344-76小可爱:3045-6147-6079-7942-21黑皮盐系:3010-9160-4213-5903-08甜酷御姐:1615-7635-7250-2966-38楚楚可怜:3039-4931-0096-0947-81迷彩:3060-3162-9426-6321-71帅气小姐姐:3054-4888-8263-9102-40神仙姐姐:1572-0461-6340-1908-23粉系少女类:素颜美女:3011-3681-5186-8251-74素颜美女(2):2975-7418-5985-7796-06闪光少女:3052-6520-4323-7436-90彩绘少女:1600-8776-3461-4006-98粉粉少女:3026-1322-6300-9452-04粉色洋娃娃:3113-2015-7949-5800-94神明少女:1592-8507-2728-4893-64活力学姐:2976-1858-8431-3431-50纯欲软妹:3053-1527-7200-0194-01山海经类:突眼怪:3078-7016-8560-7558-50对眼怪:1549-3082-6293-8662-08迷彩白眼怪:2977-5120-4136-5508-75眯眼大哥:3089-1028-1864-5638-79吓人女:3034-8597-6540-3954-49白眼惊悚女:2980-3030-7217-5637-54恐怖女:1598-5662-0132-6765-44僵尸女:3026-9000-3136-3281-07九尾女:3136-5121-9237-3267-12蓝色妖姬:3028-6507-4593-2802-47蓝皮丑八怪:3039-9388-6487-9351-72蓝皮丑男:2998-8153-7980-1309-62次元类:小丑女:1545-0193-3007-1659-65小丑希斯莱杰:1546-8681-4169-4135-72阿丽塔:1561-7245-4094-4890-17阿凡达女:2999-2975-2209-2714-81阿凡达男:3001-8483-8906-9157-23持续更新敬请关注……代码使用指南:1、进入自定义捏脸系统中,选择喜欢的角色捏脸代码。2、点击更多,选择【导入方案】。3、将复制的代码输入进去后,点击确定。4、可以点击下方的预览,如果对捏脸满意后再点击确定。
和平精英捏脸数据代码大全 和平精英捏脸数据大全仙女妆捏脸:仙女:1604-8716-6428-8932-27明星类:杨颖:2983-9684-6169-0553-98李现:1539-3049-0829-6394-64马化腾:1537-7343-5686-7831-65马化腾(2):2990-7287-0800-2390-54马云:1533-9747-2503-2990-81王一博:1588-2499-1536-7549-31王俊凯:3053-5062-9075-7957-25蔡徐坤:1559-3940-8095-2570-52周冬雨:1534-0226-2465-5738-45黑珍珠:1551-2136-7149-2450-46易烊千玺:3136-1838-2064-7940-83迪丽热巴:1598-5423-6425-8273-14卢本伟:3019-8580-2445-9918-31小李子:1534-5896-7845-0448-88周杰伦:8744-2400-7564-0421-12华晨宇:8793-8500-4028-3768-17杨超越:8866-7051-6250-3933-02张杰:8808-6934-4726-0442-44关晓彤:8769-7927-1513-1318-42杨幂:8815-9722-2497-2056-09林正英:3109-7291-1991-1895-95Lisa:8850-9821-5696-3524-02妖皇:3057-1948-9457-2044-34光头强:3011-6363-5110-1360-96气质类:渣男:3120-7459-9019-9735-81欧美帅哥:3111-9917-6237-0696-93坚毅:3049-0375-3834-8307-95弟弟:3071-9697-2165-5896-26精灵王子:2991-3587-5823-0390-17猥琐:1572-6396-7419-4372-48奶狗:2997-2321-3674-4573-20王子:3082-8804-9551-3206-62帅哥:3049-2160-4792-6264-33悲伤:1559-2677-8743-9319-45御姐:2978-9800-9339-9246-33冷艳:3125-1447-8832-9320-04酷girl:3021-9693-4448-3126-46软妹:2973-8795-0835-0819-27欧美美女:3039-7574-6693-5599-72公主:3052-3395-7362-9482-46萝莉:3012-2754-6370-9984-90冷艳大小姐:3031-5299-5242-1367-79黄皮酷妹:3010-9160-4213-5903-08仙女:1563-6888-0128-8344-76小可爱:3045-6147-6079-7942-21黑皮盐系:3010-9160-4213-5903-08甜酷御姐:1615-7635-7250-2966-38楚楚可怜:3039-4931-0096-0947-81迷彩:3060-3162-9426-6321-71帅气小姐姐:3054-4888-8263-9102-40神仙姐姐:1572-0461-6340-1908-23粉系少女类:素颜美女:3011-3681-5186-8251-74素颜美女(2):2975-7418-5985-7796-06闪光少女:3052-6520-4323-7436-90彩绘少女:1600-8776-3461-4006-98粉粉少女:3026-1322-6300-9452-04粉色洋娃娃:3113-2015-7949-5800-94神明少女:1592-8507-2728-4893-64活力学姐:2976-1858-8431-3431-50纯欲软妹:3053-1527-7200-0194-01山海经类:突眼怪:3078-7016-8560-7558-50对眼怪:1549-3082-6293-8662-08迷彩白眼怪:2977-5120-4136-5508-75眯眼大哥:3089-1028-1864-5638-79吓人女:3034-8597-6540-3954-49白眼惊悚女:2980-3030-7217-5637-54恐怖女:1598-5662-0132-6765-44僵尸女:3026-9000-3136-3281-07九尾女:3136-5121-9237-3267-12蓝色妖姬:3028-6507-4593-2802-47蓝皮丑八怪:3039-9388-6487-9351-72蓝皮丑男:2998-8153-7980-1309-62次元类:小丑女:1545-0193-3007-1659-65小丑希斯莱杰:1546-8681-4169-4135-72阿丽塔:1561-7245-4094-4890-17阿凡达女:2999-2975-2209-2714-81阿凡达男:3001-8483-8906-9157-23持续更新敬请关注……代码使用指南:1、进入自定义捏脸系统中,选择喜欢的角色捏脸代码。2、点击更多,选择【导入方案】。3、将复制的代码输入进去后,点击确定。4、可以点击下方的预览,如果对捏脸满意后再点击确定。